您现在的位置是:首页>建站教程>建站知识
HTML5表单验证required提示的中文设置为英文
![]() 王青召个人博客 2024-04-09 建站知识 17089人已围观
王青召个人博客 2024-04-09 建站知识 17089人已围观
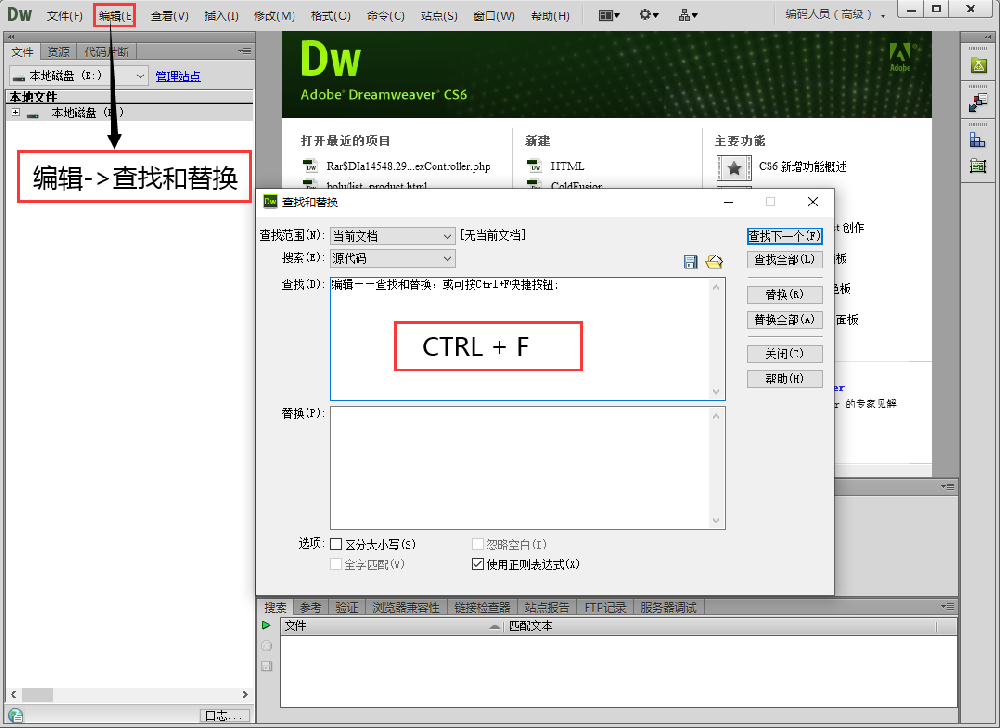
简介千万要注意的时,如果不能正常使用,请在网页源代码中,看一下复制的代码是否正确,编码是否有错误。 上面代码也是在网上搜索到的,本人复制过去有问题,检测发现是复制过来的。oninput 第一个字母o,有问题。最后更换编辑器,解决了!
默认提示是“请输入此字段” 只需要在后面加上:
oninvalid="setCustomValidity('Please enter your message!');" oninput="setCustomValidity('');"
<form method="post" class="footer_top1_form" action="/form/2/" name="formd2"
onsubmit="return(CheckInputd(formd2))">
<div class="item"> <span>Name:</span>
<input type="text" required oninvalid="setCustomValidity('Please enter this name!');" oninput="setCustomValidity('');" name="name">
</div>
<div class="item"> <span>Email:</span>
<input type="text" required oninvalid="setCustomValidity('Please enter this email!');" oninput="setCustomValidity('');" name="email">
</div>
<div class="item"> <span>Phone:</span>
<input type="text" required oninvalid="setCustomValidity('Please enter this phone!');" oninput="setCustomValidity('');" name="phone">
</div>
<div class="item">
<input name="webpage" value="/contact/" type="hidden" />
<button class="btn_box_btn" type="submit">Submit</button>
</div>
</form>

点击排行
站长推荐
猜你喜欢
打赏本站
- 如果你觉得本站很棒,可以通过扫码支付打赏哦!
- 微信扫码:你说多少就多少~

- 支付宝扫码:你说多少就多少~