您现在的位置是:首页>PbootCMS
PbootCMS二次开发,如何修改PbootCMS网站标题和去掉副标题
![]() 王青召个人博客 2023-10-11 PbootCMS 92763人已围观
王青召个人博客 2023-10-11 PbootCMS 92763人已围观
简介PbootCMS 是一款开源的内容管理系统,使用该系统搭建网站时,默认情况下会在页面标题中显示站点标题和副标题。这种显示方式可能不符合某些用户的需求,因此本文将介绍如何修改 PbootCMS 的网站标题显示方式。
PbootCMS 是一款开源的内容管理系统,使用该系统搭建网站时,默认情况下会在页面标题中显示站点标题和副标题。这种显示方式可能不符合某些用户的需求,因此本文将介绍如何修改 PbootCMS 的网站标题显示方式。
原始显示方式
在 PbootCMS 中,默认情况下,网站标题的显示方式如下:
首页:站点标题-副标题
列表页:栏目标题-站点标题-副标题
详情页:文章标题-站点标题-副标题
单页:文章标题-站点标题-副标题
其中,“站点标题”和“副标题”是在后台设置的,而“栏目标题”和“文章标题”则是根据具体的页面内容动态生成的。
修改网站标题显示方式
如果您想要修改 PbootCMS 的网站标题显示方式,可以按照以下步骤进行操作:
步骤1:打开 IndexController.php 文件
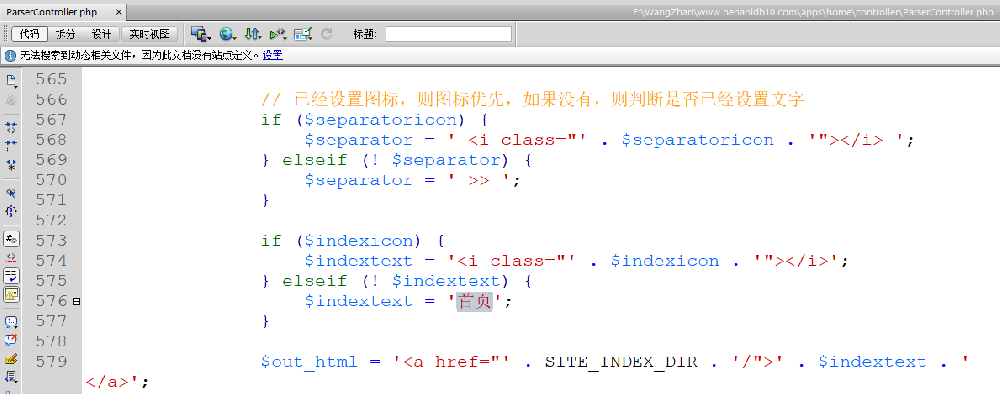
首先,我们需要到 PbootCMS 的代码中找到 IndexController.php 文件。该文件通常位于 apps/home/controller 目录下。
步骤2:查找相关代码
在 IndexController.php 文件中,我们需要查找与网站标题相关的代码。具体来说,我们需要找到以下三段代码:
// 列表页
$content = str_replace('{pboot:pagetitle}', $pagetitle . '-{pboot:sitetitle}-{pboot:sitesubtitle}', $content);
// 详情页
$content = str_replace('{pboot:pagetitle}', '{content:title}-{sort:name}-{pboot:sitesubtitle}', $content);
// 单页面
$content = str_replace('{pboot:pagetitle}', $pagetitle . '-{pboot:sitetitle}-{pboot:sitesubtitle}', $content);
步骤3:修改相关代码
根据自己的需求,我们可以修改上述代码中的参数。例如,如果您想要在列表页、详情页和单页面中只显示站点标题,可以将代码修改为:
// 列表页
$content = str_replace('{pboot:pagetitle}', $pagetitle . '-{pboot:sitetitle}', $content);
// 详情页
$content = str_replace('{pboot:pagetitle}', '{content:title}-{pboot:sitetitle}', $content);
// 单页面
$content = str_replace('{pboot:pagetitle}', $pagetitle . '-{pboot:sitetitle}', $content);
在以上代码中,我们将 {pboot:sitesubtitle} 参数删除,这样就可以实现只显示站点标题的效果了。
步骤4:保存修改后的代码
完成以上步骤后,我们需要保存修改后的代码。然后,将修改后的代码上传到服务器上,并刷新网页即可查看效果。
→→如何没有副标题,以上代码可以不写:
<title>{pboot:pagetitle}</title>
<meta name="keywords" content="{pboot:pagekeywords}">
<meta name="description" content="{pboot:pagedescription}">
上一篇:PbootCMS被挂马解决方案

点击排行
站长推荐
猜你喜欢
打赏本站
- 如果你觉得本站很棒,可以通过扫码支付打赏哦!
- 微信扫码:你说多少就多少~

- 支付宝扫码:你说多少就多少~