您现在的位置是:首页>PbootCMS
PbootCMS生成静态html首页的一个简易方法
![]() 王青召个人博客 2023-08-16 PbootCMS 70312人已围观
王青召个人博客 2023-08-16 PbootCMS 70312人已围观
简介PbootCMS制作的网站,采集数据达到一万五千条,此时网站首页在访问index.php的时候,需要等待至少一分钟才能载入,相当卡。但是其他页面运行还是很流畅的,即使我使用的是很高服务器,访问速度也不差。于是将首页换成html页面,访问速度基本是秒开,再访问其他页面,速度也很快,这样的体验效果很好。但是之前是手工
PbootCMS制作的网站,采集数据达到一万五千条,此时网站首页在访问index.php的时候,需要等待至少一分钟才能载入,相当卡。但是其他页面运行还是很流畅的,即使我使用的是很高服务器,访问速度也不差。
于是将首页换成html页面,访问速度基本是秒开,再访问其他页面,速度也很快,这样的体验效果很好。但是之前是手工制作的index.html,于是考虑有没有简单的办法生成index.html.
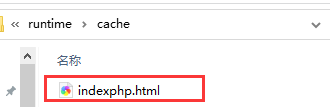
程序是有静态缓存的,打开:runtime/cache目录下可以看到生成了很多不规则的html文件。其中有一个就是首页的html,于是考虑直接读取这个将它写到网站根目录下。

访问首页index.php 目录生成 runtime/cache/ebbca979b471dc532507327b9ee4e955.html

第一步:一个读取并写入到根目录下的PHP文件放在根目录下。例如:html.php
内容如下:当然了,里面的一些东西可以改成自己的。temp_file后面的路径地址,为什么我使用:indexphp.html,后面我会提到。
<?php
header('content-type:text/html; charset=utf-8');//防止生成的页面乱码
$title = "PHP动态生成静态HTML页面"; //定义变量
$url = "";
$temp_file = "runtime/cache/indexphp.html"; //临时文件,也可以是模板文件
$dest_file = "index.html"; //生成的目标页面
$fp = fopen($temp_file, "r"); //只读打开模板
$str = fread($fp, filesize($temp_file));//读取模板中内容
fclose($fp);
$handle = fopen($dest_file, "w"); //写入方式打开需要写入的文件
fwrite($handle, $str); //把刚才替换的内容写进生成的HTML文件
fclose($handle);//关闭打开的文件,释放文件指针和相关的缓冲区
echo "<script>alert('生成成功');window.location.href='".$dest_file."';</script>";
?>

第二步:就是上面说的temp_file后面的路径地址
由于程序的缓存文件是随机生成的,而且每隔一段时间它是发生变化的。
于是我们考虑将这个缓存文件生成的名字固定一下,不让它随机变化。
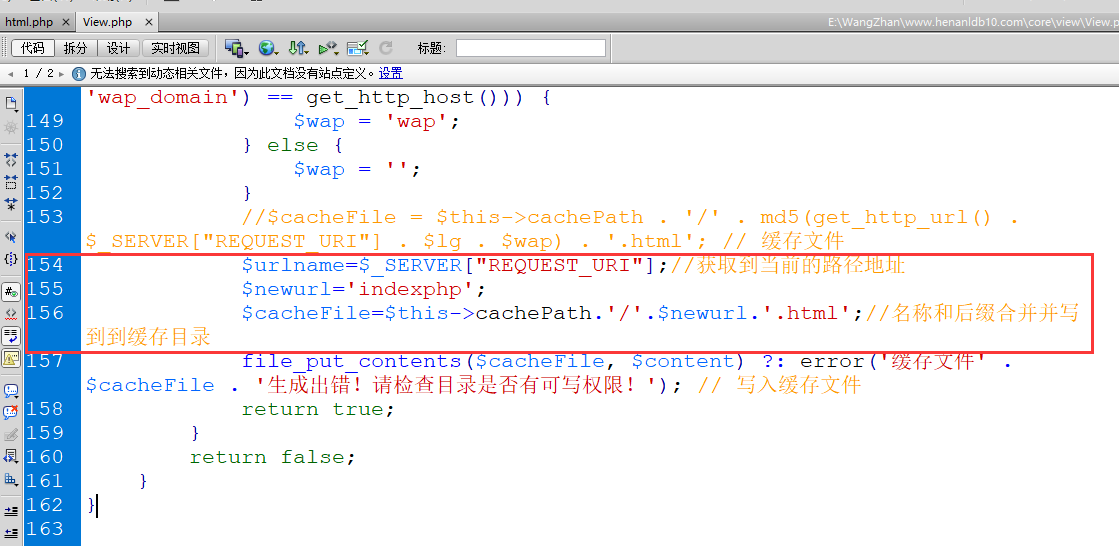
打开:core/view下面的:view.php
第153行有这样一段代码:
$cacheFile = $this->cachePath . '/' . md5(get_http_url() . $_SERVER["REQUEST_URI"] . $lg . $wap) . '.html'; // 缓存文件

它就是随机生成了静态缓存中的html页面名字。
我们改造它一下:
$urlname=$_SERVER["REQUEST_URI"];//获取到当前的路径地址
$newurl='indexphp';
$cacheFile=$this->cachePath.'/'.$newurl.'.html';//名称和后缀合并并写到到缓存目录

通过这一步,当访问网站根目录的index.php的时候就会生成一个静态HTML名字叫:indexphp.html到缓存目录。也就是第一步我说选择的位置。

第三步:其实到这一步,可以通过手工生成了静态了,访问一个网站的:index.php,再访问一下:html.php就实现了。但是这样有点麻烦。
我们直接在后台添加一个点击生成来得方便一点。
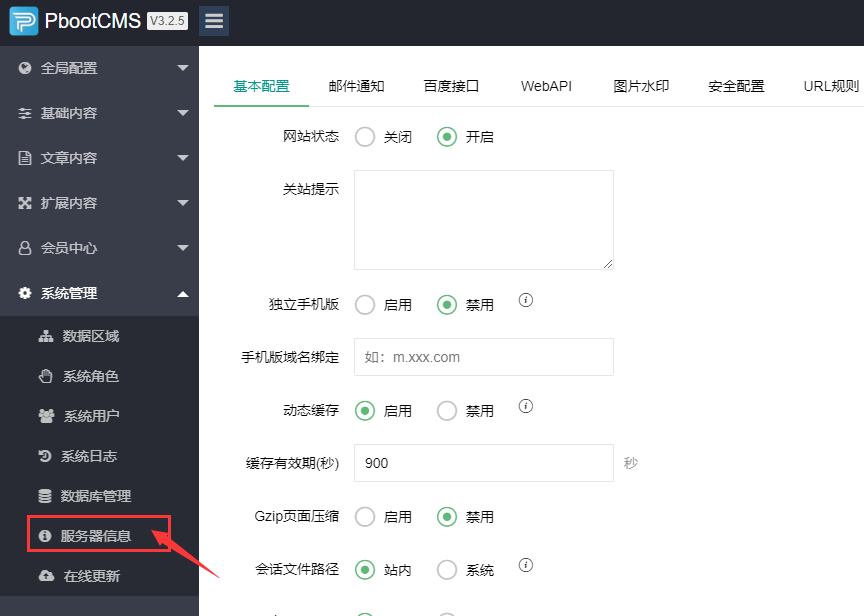
后台的原本的服务器信息感觉没什么用,就用它来制作生成首页的按钮吧。

打开后台的模型文件:server.html,改成以下代码:
<div class="layui-body">
<div class="layui-tab layui-tab-brief" lay-filter="tab">
<ul class="layui-tab-title">
<li class="layui-this" lay-id="t1">生成静态首页HTML</li>
</ul>
<iframe id="iframe" src="/index.php" frameborder="0" width="100%" height="0px"></iframe>
<a href="/html.php" class="layui-btn layui-btn-sm layui-btn-danger">点击生成首页HTML</a>
</div>
</div>
修改后台菜单:/admin.php?p=/menu/index
将 “服务器信息” 更改为: “生成静态首页”

温馨提示:退出后台,更新缓存,重新进入后台。(才能生效)
最后实现的效果就是:

此方法目录只适合单语言站,并且是响应式的网站,不适合多语言文字或者多数据区域站点,或者独立手机版。
多语言站点一般为企业站,数据量一般不大,所以也就没有必要花时间去研究了。

点击排行
站长推荐
猜你喜欢
打赏本站
- 如果你觉得本站很棒,可以通过扫码支付打赏哦!
- 微信扫码:你说多少就多少~

- 支付宝扫码:你说多少就多少~