您现在的位置是:首页>建站教程>二开功能
PbootCMS在线留言带上传功能layui上传图片
![]() 王青召个人博客 2023-01-06 二开功能 72567人已围观
王青召个人博客 2023-01-06 二开功能 72567人已围观
简介PbootCMS在线留言带上传功能 layui上传功能,这里以上传图片为例!其他文件自行修改。1、首先引入layui框架<linkrel="stylesheet"href="{pboot:sitetplpath}/layui/css/layui.css?v=v2.5.4"><scripttype="text/javascript"src="{
PbootCMS在线留言带上传功能 layui上传功能,这里以上传图片为例!其他文件自行修改。
1、首先引入layui框架
<link rel="stylesheet" href="{pboot:sitetplpath}/layui/css/layui.css?v=v2.5.4">
<script type="text/javascript" src="{pboot:sitetplpath}/layui/layui.all.js?v=v2.5.4"></script>2、然后修改前端的留言页面
<div class="form-group">
<label for="mobile">头 像</label>
<div>
<input type="text" name="ico" id="ico" placeholder="请上传缩略图" class="layui-input">
<button type="button" class="layui-btn upload" data-des="ico">
<i class="layui-icon"></i>上传图片
</button>
<div id="ico_box"></div>
</div>
</div>
<script>
layui.use(['element','upload'], function(){
var element = layui.element;
var upload = layui.upload;
//执行单图片实例
var uploadInst = upload.render({
elem: '.upload' //绑定元素
,url: '/index.php?p=/index/upload' //上传接口
,field: 'upload' //字段名称
,multiple: false //多文件上传
,accept: 'images' //接收文件类型 images(图片)、file(所有文件)、video(视频)、audio(音频)
,acceptMime: 'image/*'
,done: function(res){
var item = this.item;
layer.closeAll('loading'); //关闭loading
if(res.code==1){
$('#ico').val(res.data[0]);
$('#ico_box').html("<img src='"+res.data[0]+"' width=80 >");
layer.msg('上传成功!');
}else{
layer.msg('上传失败:'+res.data);
}
}
,error: function(){
layer.closeAll('loading'); //关闭loading
layer.msg('上传发生错误!');
}
});
});
</script>3、新增上传入口函数,文件:apps/home/controller/IndexController.php
public function upload()
{
$upload = upload('upload');
if (is_array($upload)) {
json(1, $upload);
} else {
json(0, $upload);
}
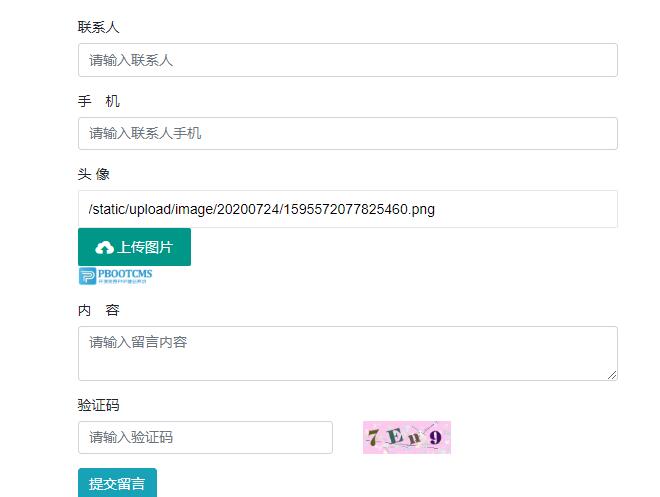
}这样就完成了,前台页面效果如下:

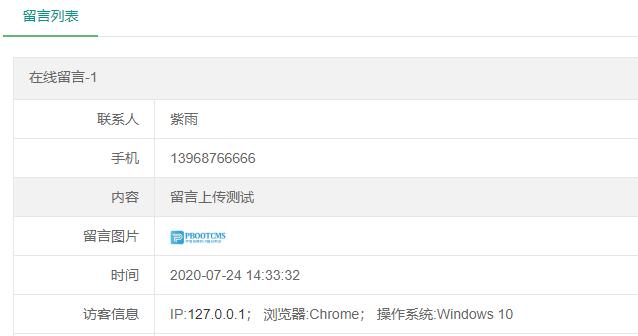
后台对应的改成图片展示或者其他形式即可,这里就不作介绍了。

注意:前端上传功能会影响网站的安全性,容易导致网站被入侵,如非必须情况不建议使用此功能。

点击排行
站长推荐
猜你喜欢
打赏本站
- 如果你觉得本站很棒,可以通过扫码支付打赏哦!
- 微信扫码:你说多少就多少~

- 支付宝扫码:你说多少就多少~








