您现在的位置是:首页>建站教程>建站知识
PHP通用微信转发或分享朋友圈带缩略图、标题和描述的实现方法(末尾附傻瓜式插件包)
![]() 王青召个人博客 2023-09-06 建站知识 74105人已围观
王青召个人博客 2023-09-06 建站知识 74105人已围观
简介最近在为一个php网站添加微信分享带图片,描述的功能,这个功能以前了解过,但并无完全实现过,这个功能须要认证的公众号支持。现整理一个PHP通用的对接微信SDK,分享显示缩略图的插件,希望给自己提供便利之余的同时也能给大家一些或多或少的帮助。使用前提1、首先你得有认证公众号,一年缴300元保护费的那种。2、订阅号、
最近在为一个php网站添加微信分享带图片,描述的功能,这个功能以前了解过,但并无完全实现过,这个功能须要认证的公众号支持。现整理一个PHP通用的对接微信SDK,分享显示缩略图的插件,希望给自己提供便利之余的同时也能给大家一些或多或少的帮助。
使用前提
1、首先你得有认证公众号,一年缴300元保护费的那种。
2、订阅号、服务号不限。
3、公众号后台获取AppID和AppSecret,并设置IP白名单(你的服务器IP)
4、设置JS安全域名(你的网站域名,必须是已备案的)
5、调用相关接口进行开发。
最终效果如下:

公众号配置
在 开发-> 基本配置 中

获取开发者ID和开发者密码,并设置IP白名单(即你的服务器IP)。
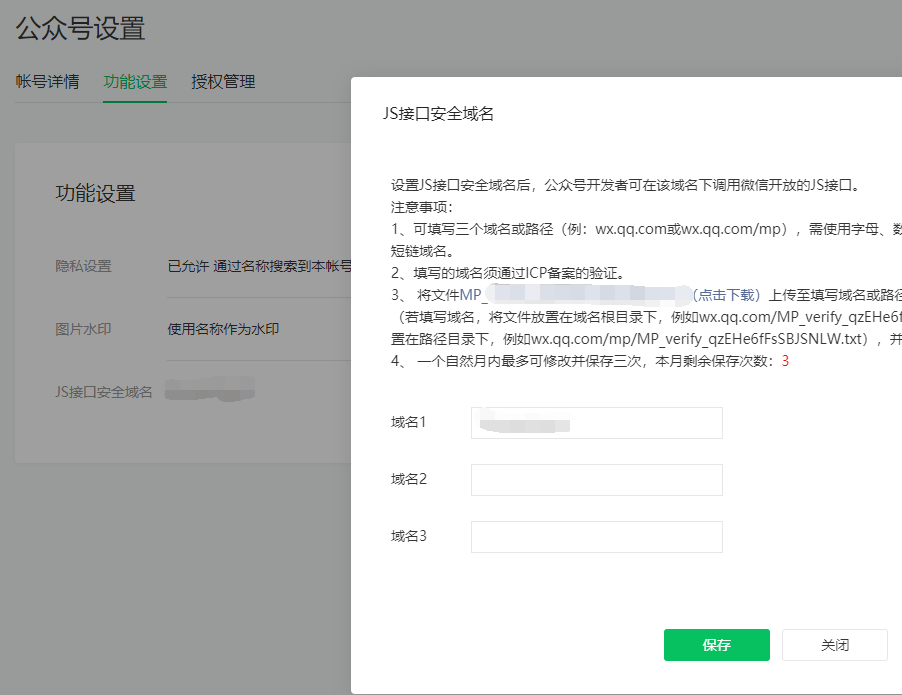
在 设置->公众号设置->功能设置中 填入你的JS接口安全域名。
这个域名就是你自己需要调用接口的域名。比如:www.qimingweb.cn

页面操作
准备工作完毕后,就是引入傻瓜式通用插件包(文章最底部下载)。并在网站模板中引入JSSDK(建议引入在通用底部模板中)。
前端页面底部加入如下代码:
<!-- 微信分享 -->
<script src="//res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
<script type="text/javascript">
var url = encodeURIComponent(location.href.split("#")[0]);
$.ajax({
type: "get",
url: "https://" + window.location.host + "/wxsdk/sample.php?link=" + url,// 注意如果网站没启用SSL,前方的https改为http
dataType: "json",
contentType: "application/json; charset=utf-8",
success: function(e) {
var d = e.appId,
i = e.timestamp,
t = e.nonceStr,
n = e.signature;
wx.config({
debug: 0, //如果分享失败,把0改成1开启错误提示看看
appId: d,
timestamp: i,
nonceStr: t,
signature: n,
jsApiList: ['updateAppMessageShareData', 'updateTimelineShareData']
});
var s_title = document.title, // 分享标题
s_desc = document.getElementsByName('description')[0].content, //分享描述
s_link = location.href.split("#")[0], //分享链接
s_imgUrl = "https://" + window.location.host + "/weixinpic.png"; // 分享图标 注意如果网站没启用SSL,前方的https改为http
wx.ready(function() {
// 自定义“分享给朋友”及“分享到QQ”按钮的分享内容(1.4.0)
wx.updateAppMessageShareData({
title: s_title, // 分享标题
desc: s_desc, // 分享描述
link: s_link, // 分享链接
imgUrl: s_imgUrl
})
// 自定义“分享到朋友圈”及“分享到QQ空间”按钮的分享内容(1.4.0)
wx.updateTimelineShareData({
title: s_title, // 分享标题
link: s_link, // 分享链接
imgUrl: s_imgUrl
})
})
}
});
</script>
注意:上方采用JS获取当前页面标题/描述/链接,有特殊要求的可以直接改动或使用相关CMS对应标题/描述等标签
注意:代码中的https://,如果网站没启用SSL,https改为http
打开下载的傻瓜式通用插件包解压得到的wxsdk文件夹,打开sample.php文件,根据注释填写公众号后台获取到的AppID和AppSecret,保存即可
//header("Access-Control-Allow-Origin: *");
require_once "jssdk.php";
$appId = '';// 这里填写公众号后台获取到的AppID
$appSecret = '';// 这里填写公众号后台获取到的AppSecret
$url = isset($_GET@['link'])?$_GET@['link']:0;// 百度编辑器自动加了@,实际使用时去掉@
$jssdk = new JSSDK($appId, $appSecret, $url);
$signPackage = $jssdk->GetSignPackage();
到这一步,已经完成了大部分操作,接下来只需把wxsdk文件夹上传到你网站的运行目录中(一般为根目录,TP类的一般为public文件夹,看实际情况操作)
分享图标的图片也是存放在网站运行目录,图片命名为:weixinpic.png
至此,所有操作都已完成,怎么样,你学废了吗?
末尾附上傻瓜式通用插件包:PHP通用微信自定义分享

点击排行
站长推荐
猜你喜欢
打赏本站
- 如果你觉得本站很棒,可以通过扫码支付打赏哦!
- 微信扫码:你说多少就多少~

- 支付宝扫码:你说多少就多少~